Зміст:
4. Редагування головної сторінки
7. Створення записів про співробітників
8. Використання вбудованого та розширеного редактора Elementor
13. Додавання галерей зображень через Google Photos
14. Формування користувацьких типів записів
15. Додавання презентацій за допомогою сервісу SlideShare
Основні положення
Для кожної кафедри виділяється окремий піддомен на домені chdtu.edu.ua, (наприклад, ibki.chdtu.edu.ua). Відповідальному по кафедрі надаються повні права щодо адміністрування отриманого сайту кафедри.
У разі виникнення питань та/або пропозицій щодо сайту кафедри, прохання звертатися за допомогою електронної пошти ![]()
Початкові налаштування
Перед початком роботи із сайтом кафедри, необхідно провести базові налаштування для правильної роботи сайту кафедри. Для цього введіть необхідні дані у наступних розділах майстерні.
- Перейдіть до пункту “Налаштування”-“Загальне”.
Введіть дані сайту кафедри, такі як назва сайту кафедри (наприклад, “Кафедра філософії”), опис кафедри. Також перевірте адміністративну email адресу сайту, на неї будуть приходити всі сповіщення та запити на відновлення паролю.
Не забудьте зберегти зміни, натиснувши кнопку “Зберегти зміни” внизу сторінки.
Перейдіть до пункту “Вигляд”-“Налаштувати”.

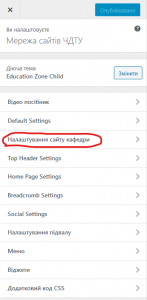
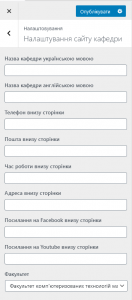
У правому меню оберіть пункт “Налаштування сайту кафедри”.
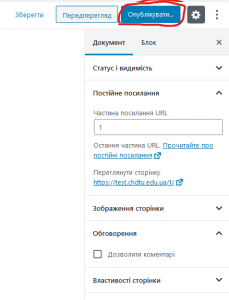
Введіть необхідні дані про кафедру, оберіть факультет та натисніть кнопку “Опублікувати” вгорі сторінки.
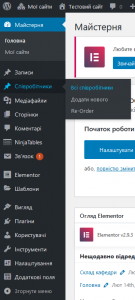
Редагування головної сторінки
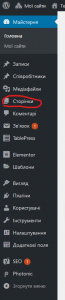
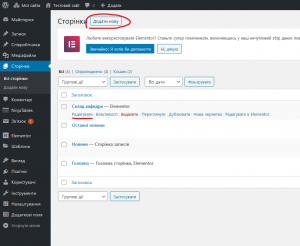
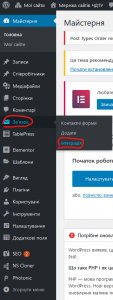
Для редагування головної сторінки перейдіть до пункту “Сторінки” майстерні.
Наведіть мишу на сторінку “Головна сторінка” та натисніть кнопку “Редагувати в Elementor”.
Інформація щодо використання редактора розміщена тут. Приклад головної сторінки кафедри можна знайти за адресою http://department.chdtu.edu.ua
Створення сторінок
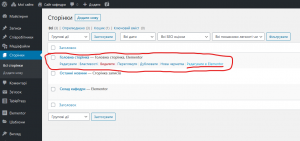
У системі WordPress є два типи сутностей: записи і сторінки. Для сайтів кафедр сторінки використовуються для виведення інформації про кафедру, дисципліни, наукову діяльність, конференції тощо. Деякі типи сторінок вже створено для Вас (наприклад, головна сторінка, склад кафедри тощо). Для додавання або зміни сторінок перейдіть за пунктом “Сторінки”-“Всі сторінки”.
Для додавання нової сторінки натисніть кнопку “Додати нову” вгорі. Для редагування існуючої сторінки, наведіть курсор на сторінку, яку необхідно відредагувати, та натисніть “Редагувати”.
Також процес редагування можна ініціювати безпосередньо зі сторінки. для цього зайдіть на необхідну сторінку на Вашому сайті та натисніть кнопку “Редагувати сторінку”.
Для видалення сторінки наведіть курсор на необхідну сторінку та натисніть “Видалити”.
Для запуску розширеного редактору Elementor натисніть кнопку “Редагувати в Elementor” вгорі сторінки. Робота зі стандартним редактором та розширеним редактором Elementor розглянута тут.
Створення записів про співробітників
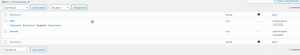
Для створення запису про співробітника кафедри, перейдіть до меню “Співробітники”.
Для додавання нового співробітника натисніть кнопку “Додати нового” вгорі сторінки. Створення або редагування сторінки співробітника відбувається аналогічно до сторінок та записів (новин), в тому числі доступне використання розширеного редактора Elementor.
Для кожного співробітника доступні дві опції, від яких буде залежати опис співробітника на сторінці співробітників. Це властивості “Посада” та “Тип”.
Сортування співробітників доступне шляхом перетягування необхідного співробітника на необхідну позицію за допомогою миші на сторінці співробітників.
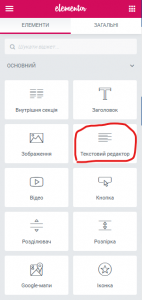
Використання вбудованого та розширеного редактора Elementor
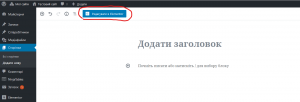
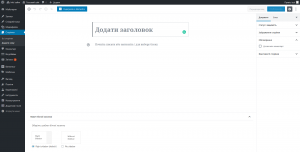
Розглянемо процес створення сторінки. Інтерфейс створення показано на наступному малюнку.
Для створення сторінки необхідно ввести заголовок та вміст. Вміст сторінки може бути введено за допомогою двох засобів: стандартного редактора WordPress, або розширеного редактора Elementor. Стандартний редактор докладно розглянуто у наступному відео:
Редактор Elementor значно розширює можливості щодо редагування Вашого сайту. Сторінка, яку Ви переглядаєте, створена за допомогою редактора Elementor. Докладна інформація щодо використання редактора доступна за посиланням.
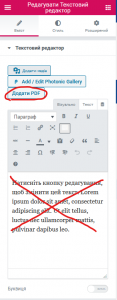
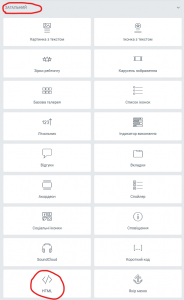
Додавання pdf файлів
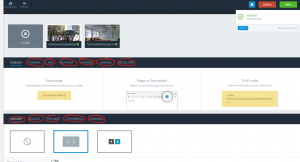
Для додавання pdf файлів створіть текстовий блок у редакторі Elementor.
Видаліть зайвий текст та натисніть кнопку “Додати PDF”.
Оберіть або завантажте pdf файл та натисніть кнопку “Insert” у правому нижньому куту. Не забудьте зберегти сторінку.
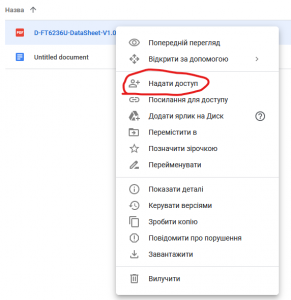
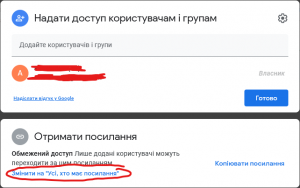
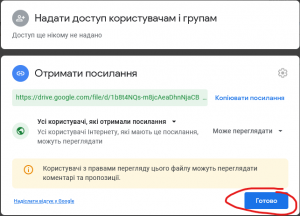
Якщо розмір PDF файлу великий і Ви не хочете, щоб він займав місце на сайті, Ви можете розмістити його на зовнішньому сервісі, наприклад, Google Drive. Для цього, залийте PDF файл на сервіс Google Drive, натисніть на навантаженому файлі правою кнопкою миші та надайте спільний доступ усім користувачам.
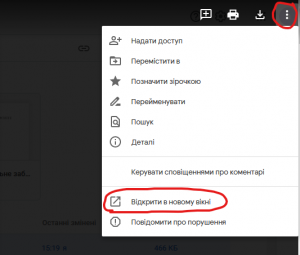
Відкрийте залитий файл та, за допомогою меню у верхньому правому куті, відкрийте його у новому вікні.
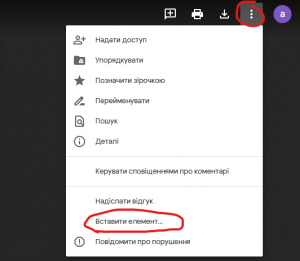
У новому відкритому вікні у верхньому правому куті оберіть “Вставити елемент…”.
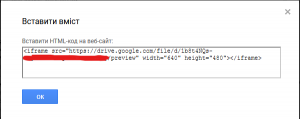
Скопіюйте отриманий код.
У необхідному місці сайту вставте блок HTML у редакторі Elementor та вставте скопійований раніше код у нього.
Створення таблиць
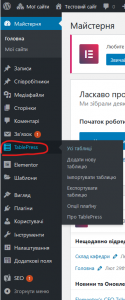
Для створення інтерактивних таблиць на сайті кафедри використовується спеціальний плагін. Для додавання нової таблиці відкрийте пункт меню “TablePress”.
Оберіть пункт “Додати нову” у верхній частині сторінки.
Введіть ім’я, опис та розмірність нової таблиці та натисніть кнопку “Додати таблицю”. Ці параметри можна буде змінити пізніше.
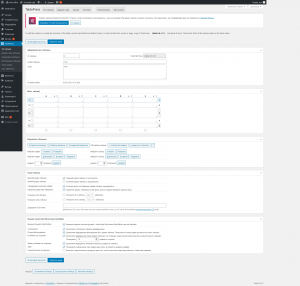
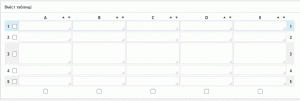
Процес редагування таблиці:
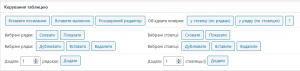
Для введення даних у таблицю скористайтесь пунктом “Вміст таблиці”. Перший рядок – заголовок таблиці, наступні рядки – дані в таблиці. У наступному пункті “Керування таблицею” є можливість приховувати, дублювати, видаляти, об’єднувати та додавати рядки та стовпці.
Сортування рядків та стовпців можливе їх перетягуванням за допомогою миші.
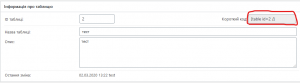
Додаткові опції таблиці наведені у пункті “Опції таблиці”. Не забудьте зберегти таблицю за допомогою кнопки “Зберегти зміни” вгорі або внизу сторінки.
Для додавання створеної таблиці на сторінки сайту кафедри скопіюйте короткий код з інформації про таблицю та вставте його у будь якому місці сторінки як звичайний текст. На цьому місці буде виведено таблицю.
Робота з головним меню
Головним меню є меню, що розміщене у верхній частині сайту кафедри.

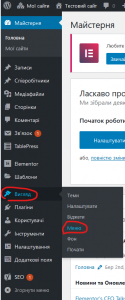
Для його редагування зайдіть до пункту “Вигляд”-“Меню”.
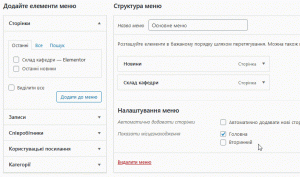
Для додавання нового пункту меню виберіть необхідний ресурс справа, та натисніть “Додати до меню”. Створений пункт меню буде відображено у лівій частині.
Для сортування пунктів меню використовуйте перетягування мишею. Для створення дочірніх меню (будуть відображатися як випадаючі списки на сайті) посуньте пункт меню вправо за допомогою миші. Не забудьте зберегти результат.
Форма зворотного зв’язку
Для отримання повідомлень від користувачів сайту без розголошення особистої електронної пошти доцільно використовувати плагін зворотного зв’язку. Для додавання форми зворотного зв’язку відкрийте пункт меню “Зв’язок”.
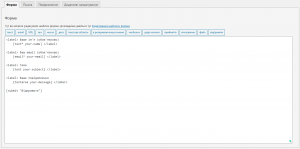
Для додавання нової форми натисніть кнопку “Додати” вгорі сторінки.
На вкладці “Форма” змініть, за бажанням, форму зворотного зв’язку. На вкладці “Пошта” у полі “Кому” введіть електронну пошту отримувача, йому буде приходити повідомлення з цієї форми.
Не забудьте зберегти форму кнопкою праворуч або унизу сторінки. За результатом збереження Ви отримаєте короткий код, який надалі можна вставляти у текст сторінки у будь якому місці сайту.
Отриманий короткий код також можна скопіювати зі списку форм, що розміщений на головній сторінці плагіну.
Для налаштування захисту перейдіть за наступним посиланням: https://www.google.com/recaptcha/admin?hl=ru
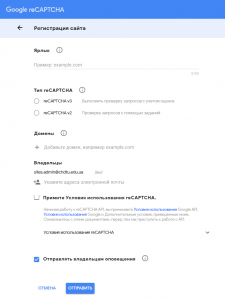
Ввійдіть до будь якого акаунту Google (або використовуйте університетську пошту). У формі реєстрації введіть наступні дані:
- у полі “Ярлык” введіть будь яку назву, наприклад назву кафедри;
- у полі “Тип reCAPTCHA” оберіть пункт “reCAPTCHA v3“;
- у полі “Домены” введіть доменне ім’я сайту Вашої кафедри, без www, http:// або https://. Наприклад: sites.chdtu.edu.ua АБО ibki.chdtu.edu.ua АБО philosophy.chdtu.edu.ua і т.д.
- поставте галочку на пункті “Примите Условия использования reCAPTCHA.“
Після відправки форми Ви отримаєте два ключі – ключ сайту та таємний ключ.
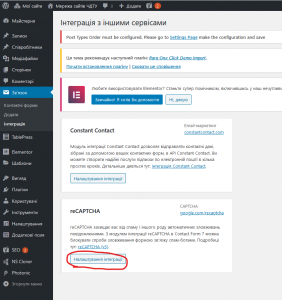
У новому вікні відкрийте майстерню Вашого сайту кафедри. Оберіть пункт меню “Зв’язок”-“Інтеграція”.
Натисніть “Налаштування інтеграції” для сервісу reCAPTCHA.
Введіть отримані ключі у відповідні поля та натисніть кнопку “Зберегти зміни”. Налаштування завершене. Всі Ваші форми тепер захищені від спаму.
Додавання галерей зображень через Google Photos
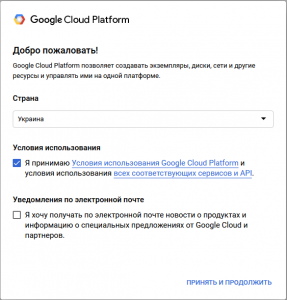
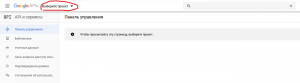
Для додавання галерей зображень через Google Photos спочатку необхідно провести початкові налаштування. Для цього перейдіть за посиланням https://console.developers.google.com/apis/ та авторизуйтеся за допомогою будь якого акаунту Google (або використовуйте університетську пошту). Прийміть умови використання.
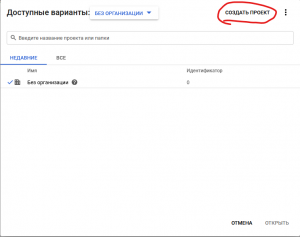
Натисніть кнопку “Выберите проект” у верхній частині екрану та створіть новий проект за допомогою кнопки “Создать проект” у спливаючому вікні.
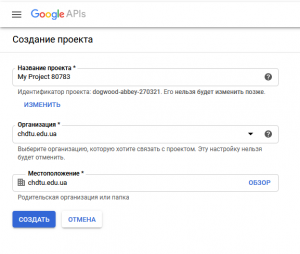
Залиште всі поля заповненими за замовчуванням та натисніть кнопку “Создать”.
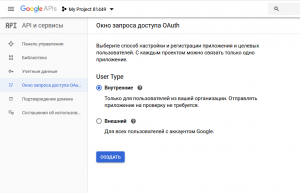
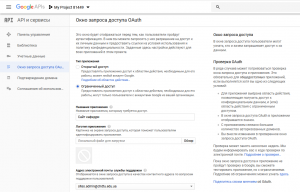
У лівому меню оберіть пункт “Окно запроса доступа OAuth”. Оберіть тип “Внутренние” та натисніть кнопку “Создать”.
Заповніть пункт “Название приложения”, інші поля залиште за замовчуванням, та натисніть кнопку “Сохранить”.
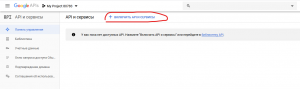
Перейдіть до панелі керування (через ліве меню) та натисніть кнопку “ВКЛЮЧИТЬ API И СЕРВИСЫ” вгорі сторінки.
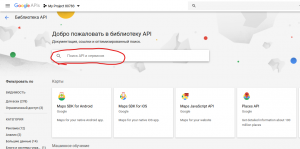
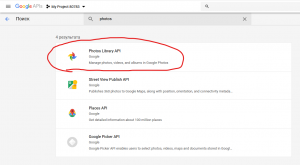
У полі пошуку введіть photos та оберіть сервіс “Photos Library API”.
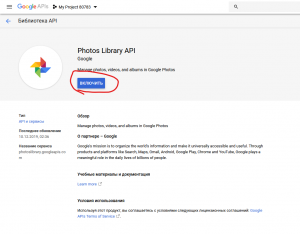
Натисніть кнопку увімкнення.
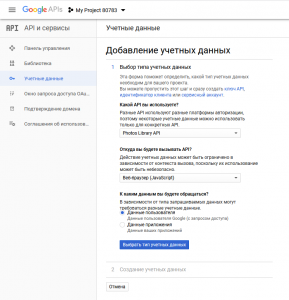
Наступним кроком необхідно створити ключі. Для цього натисніть кнопку “Создать учетные данные” у верхньому правому куті сторінки.
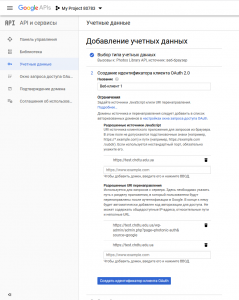
Заповніть необхідні дані наступним чином і натисніть на синю кнопку продовження:
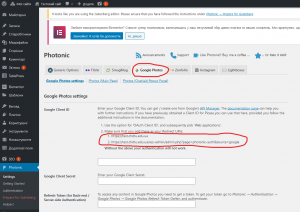
На наступному кроці необхідно ввести дані вашого сайту кафедри. Для цього перейдіть до майстерні сайту кафедри та перейдіть за пунктом “Photonic”.
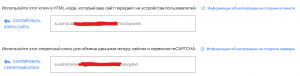
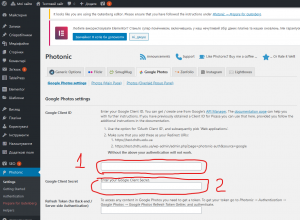
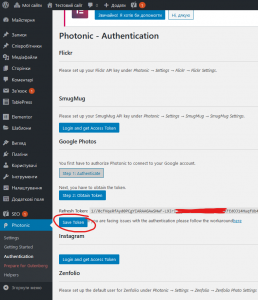
Відкрийте вкладку “Google Photos” та зверніть увагу на виділені посилання. Вони будуть залежати від адреси сайту кафедри.
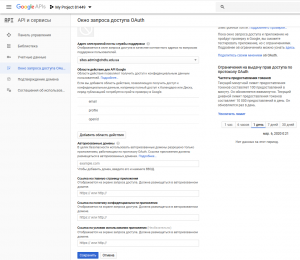
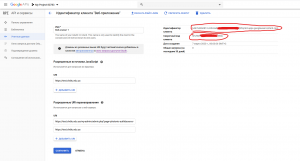
Скопіюйте перше посилання і вставте його до пункту “Разрешенные источники JavaScript” та “Разрешенные URI перенаправления”. Скопіюйте друге посилання та вставте його лише до пункту “Разрешенные URI перенаправления”. Приклад заповнення наведено на зображенні. Натисніть на синю кнопку підтвердження внизу.
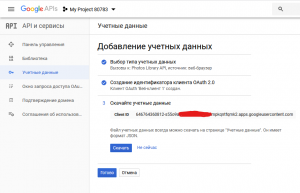
Натисніть на кнопку “Готово”.
Перейдіть до розділу “Учетные данные” та оберіть щойно створений ідентифікатор.
Отримані дані (ідентифікатор клієнта та секретний код клієнта) необхідно ввести до майстерні вашого сайту кафедри у спеціальному розділі.
Для цього перейдіть за пунктом “Photonic”. Відкрийте вкладку “Google Photos” та введіть отримані ключі у відповідні поля: ідентифікатор клієнта до першого поля та секретний код клієнта до другого поля. Натисніть кнопку збереження унизу сторінки.
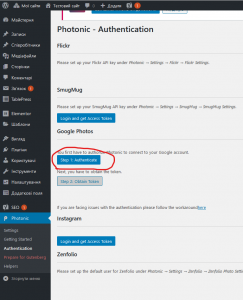
Далі перейдіть за шляхом “Photonic”-“Authentication”. У розділі “Google Photos” натисніть на кнопку “Step 1: Authenticate”.
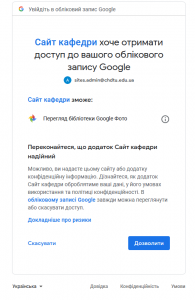
Підтвердіть аутентифікацію.
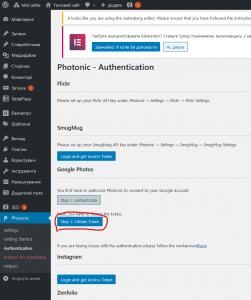
У майстерні сайту натисніть на кнопку “Step 2: Obtain Token”.
Після отримання токену збережіть його за допомогою кнопки “Save Token”.
Початкове налаштування завершено. Тепер можна додавати галереї зображень.
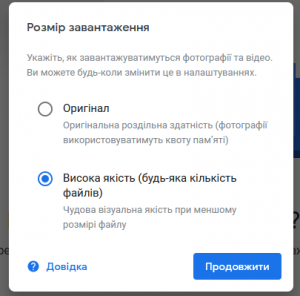
Завантажте фото до https://photos.google.com/ та згрупуйте їх у галереї. При першому завантаженні оберіть налаштування як на зображенні. В такому випадку ви отримаєте необмежене місце для зберігання фото.
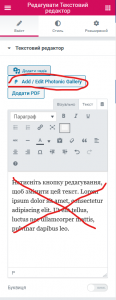
Для додавання галерей на сайті кафедри створіть текстовий блок у редакторі Elementor, видаліть зайвий текст та натисніть кнопку “Add / Edit Photonic Gallery”.
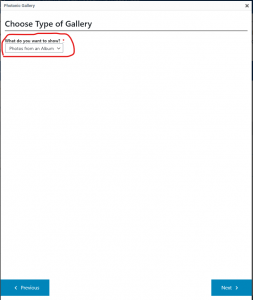
У спливаючому вікні оберіть “Google Photos” та натисніть “Next”. Оберіть пункт “Photos from an Album” і натисніть “Next”.
Оберіть один з раніше завантажених альбомів та натисніть “Next”.
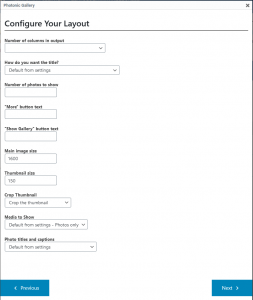
Налаштуйте зовнішній вигляд та параметри за бажанням.
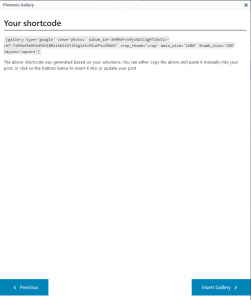
На останньому кроці натисніть кнопку “Insert Gallery”.
Додавання галереї завершено.
Формування користувацьких типів записів
У деяких випадках, корисно створити збірку певних типів записів зі зручним додаванням записів через майстерню. Як це, наприклад, виконано для новин чи співробітників. Розглянемо, для прикладу, створення збірки конференцій.
Для створення нового типу запису спочатку необхідно активувати відповідні плагіни через майстерню. Для цього перейдіть за пунктом меню “Плагіни”:
Натисніть кнопку “Активувати” для наступних плагінів:
У результаті, у боковому меню з’явиться два нових пункти:
Для додавання нового типу запису, перейдіть за пунктом меню “CPT UI”. Заповніть обов’язкові поля:
У полі “Post Type Slug” введіть назву записів англійською мовою. Це значення буде використовуватись у адресі (наприклад, ibki.chdtu.edu.ua/conf). У полі “Plural Label” введіть назву записів у множині, а в полі “Singular Label” – в однині. Натисніть кнопку “Add Post Type”.
У результаті, у боковому меню з’явиться новий пункт з назвою, яку ви ввели у полі “Singular Label”. За допомогою цього пункту меню ви можете додавати нові записи необхідного типу (конференції у прикладі).
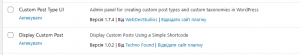
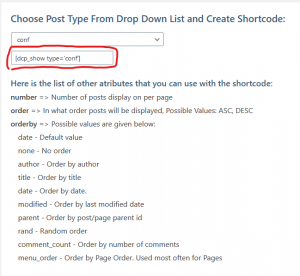
Для того, щоб вивести записи нового типу на сторінках вашого сайту, необхідно перейти за пунктом меню “Display Custom Post”.
Оберіть створений тип запису та скопіюйте короткий код, виділений на зображенні.
Створіть нову сторінку та додайте скопійований короткий код до її тексту у будь якому місці. Посилання на цю сторінку додайте до основного меню сайту.
Додавання презентацій за допомогою сервісу SlideShare
Для додавання презентацій до сервісу SlideShare спочатку необхідно створити акаунт на сервісі SlideShare. Для цього зайдіть за адресою slideshare.net та натисніть кнопку “Signup” і далі кнопку “Join LinkedIn”.
Після створення акаунту, знову перейдіть на головну сторінку сервісу SlideShare та натисніть кнопку “Upload” вгорі сторінки.
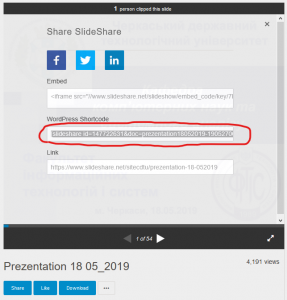
Завантажте Вашу презентацію, використовуючи всі налаштування за замовчуванням. Після завантаження, натисніть кнопку “Share” під завантаженою презентацією та скопіюйте поле “WordPress Shortcode”.
Отриманий текст вставте у будь якому місці Вашого сайту – на цьому місці буде виведено додану презентацію.
Створення слайдерів
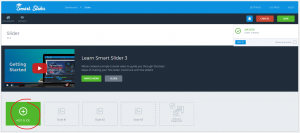
Для створення слайдерів використовуйте плагін SmartSlider у лівому меню майстерні.
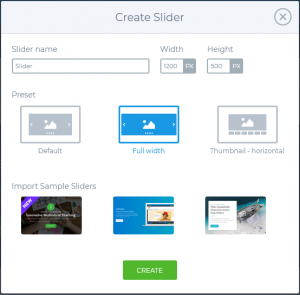
Натисніть кнопку створення нового сладйдера та оберіть основні налаштування та натисніть зелену кнопку “Create”.
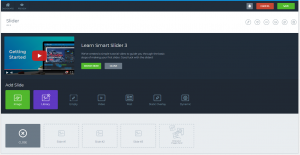
Для додавання слайдів у новий слайдер натисніть кнопку “ADD SLIDE”.
Натисніть на тип контенту, який Ви хочете додати, наприклад, зображення (Image) та оберіть або завантажте одне або декілька зображень з галереї.
Нижче на сторінці слайдеру доступні вкладки з різноманітними налаштуваннями, які дозволяють гнучко змінювати слайдер під буль які потреби.
 Не забудьте зберегти створений слайдер за допомогою зеленої кнопки “Save” у верхньому правому куті.
Не забудьте зберегти створений слайдер за допомогою зеленої кнопки “Save” у верхньому правому куті.
На сторінці “Publish” налаштувань слайдера є поле “Shortcode”, у якому знаходиться код слайдера. Скопіюйте його (у прикладі це [ smartslider3 slider=2]).
Вставте скопійований код у відповідному місці свого сайту за допомогою блоку “Короткий код” редактора Elementor.
У подальшому Ви можете редагувати створений слайдер (додавати або видаляти зображення, змінювати розмір, фон тощо) за допомогою пункту меню “Smartslider” обравши необхідний слайдер.
Додавання відео через сервіс Youtube
Оскільки об’єм місця на сайті обмежений, великі файли (зокрема відео) слід розміщувати на сторонніх хостингах. Для відео найбільш зручним методом є використання сервісу Youtube.
Для додавання відео на Youtube авторизуйтеся або зареєструйтеся та у верхньому правому кутку натисніть “Створити -> Завантажити відео”.
Завантажте відео, перейдіть до кроку “Видимість” та оберіть “Не для всіх”. У такому випадку відео не буде опубліковано у вільному доступі, його можна буде переглянути лише маючи посилання. Скопіюйте посилання під відео. Далі натисніть кнопку “Зберегти”.
У редакторі Elementor додайте блок Відео у необхідному місці та вставте скопійовану адресу відео , яке Ви додали (або адресу будь якого іншого відео, наприклад, яке вже було завантажене раніше).
Часті питання
1. Як створити пункт меню без посилання (наприклад, для створення батьківського меню)?
Для цього створіть новий пункт меню з типом “Користувацькі посилання”, у полі URL вкажіть знак #, а у полі “Текст посилання” назву пункту меню.
2. Як зробити, щоб при відкритті сайту відкривалась інша сторінка?
Для цього зайдіть до пункту меню “Налаштування”->”Читання” та у полі “Домашня сторінка” оберіть іншу сторінку як головну.
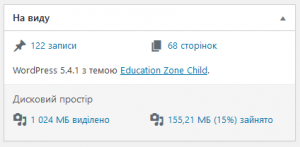
3. Як дізнатися, який об’єм файлового простору вже зайнято сайтом кафедри?
Блок з відповідною інформацією розміщено на головній сторінці майстерні внизу:
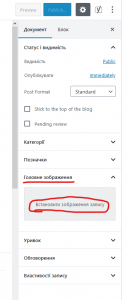
4. Як встановити зображення тла для новин внизу сайту?
Щоб у новин внизу сайту було тло (як на зображенні), у правому боковому меню при створенні або редагуванні новин оберіть пункт “Головне зображення” та оберіть або додайте зображення, яку буде використовуватись як тло.
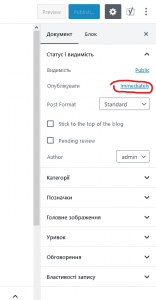
5. Як встановити довільну дату публікації новини?
Для цього створіть нову новину, натисніть на посилання, виділене на скріншоті, та встановіть будь яку дату. Для вже доданих новин зміна дати проводиться аналогічним чином.
6. Як почистити кеші?
Іноді в системі може виникнути ситуація, коли старі неактуальні дані можуть залишатися на сторінках сайту. Наприклад, після редагування сторінки ви не бачите змін на сайті. В такому випадку, ви можете спробувати почистити кеш сайту. Для цього необхідно перейти за пунктом меню “Performance” майстерні та натиснути на клавішу “empty all caches”.
7. Місце на диску практично заповнене. Я не можу завантажувати нові зображення. Що робити?
Використовуйте Google Photos для розміщення фото на сторінках сайту. В такому випадку фото зберігаються на серверах Google та не займають місце у нас на сервері. Як це зробити – описано вище у розділі “13. Додавання галерей зображень через Google Photos”.
Інший варіант вирішення проблеми – оптимізувати вже завантажені зображення з метою зменшення їх розміру на диску. Для цього перейдіть у майстерні за шляхом “Медіафайли -> Масова оптимізація” та натисніть кнопку “Scan for unoptimized images”. Після пошуку неоптимізованих зображень запустіть оптимізацію та дочекайтеся її закінчення.
Ще один варіант – видалити файли, які не використовуються на сайті. Для пошуку таких файлів перейдіть за шляхом “Медіафайли -> Cleaner”, натисніть кнопку Scan і зачекайте списку невикористаних фото і пдф. Далі виділяєте файли, які треба видалити, і натискаєте кнопку Delete. Файли видаляться до кошику, щоб їх можна було відновити у випадку, якщо плагін помилився і файл десь використовується. Тому після видалення перевірте сайт, чи всі фото і пдф присутні, і тільки тоді почистіть кошик.